Working with Images - How to create an image folder
JCE Content Editor Image Manager

Before you can insert any image into an Article, you must first upload the image.
In this article we cover how to work with images using the Image Manager function of the JCE Content Editor.
The default content editor in a Joomla! CMS website is TinyMCE.
But we prefer to use the JCE Content Editor and so we focus here on how to use JCE to add images to your website.
The JCE Image Manager
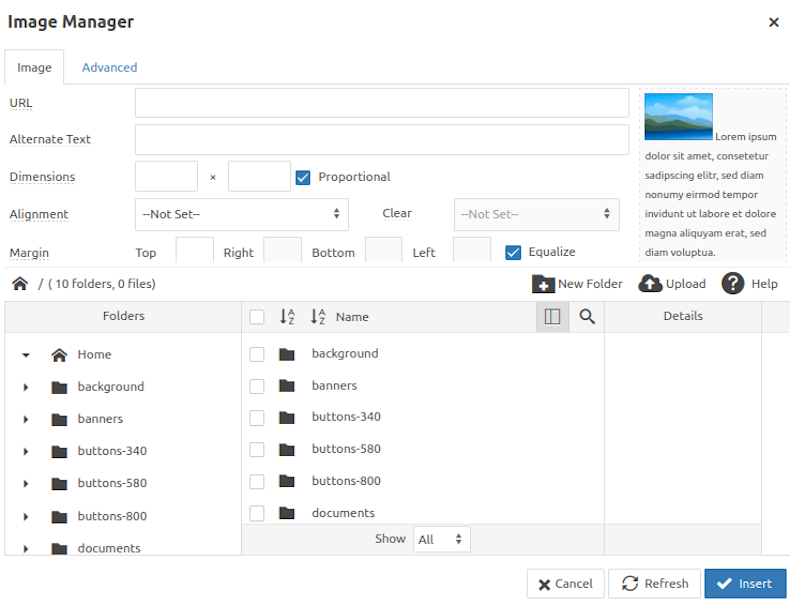
The Image Manager is possibly the most useful feature of the JCE Content Editor.

When using the JCE Content Editor you open the Image Manager by clicking the Image Manager icon.

When you do a pop-up window will appear, as shown in the next image.

If the pop-up does not display then please check your browser settings to ensure pop-ups are enabled.
Note
The image properties may be pre-configured globally when you change the settings of any one JCE Editor Profile.
Get organised
Resize, rename and reformat images before you upload them.
Also, store image originals on your computer in the same way as on the server.
Incorrectly named files may not load as intended when your website is viewed from older web browsers.
Later renaming of folders can cause undue extra work that is best avoided.
See below for more about naming image files.
You can add upload images of any size to your website.
But it makes sense to size an image according to need.
By size we mean both dimensions (pixels or PX) and memory (Kb).
All other things being equal, as image dimensions increase then so does image memory size.
We therefore recommend uploading the smallest images you can to your website.
Read more: Recommended image widths.
Method
This will depend upon your device and image editing application.
We like Linux and use the GIMP (GNU Image Manipulation Program) to resize images.
The GIMP includes a very easy to use scale tool.
All file names should follow these rules:
- all lowercase,
- alphanumeric (letters or numbers or both),
- no spaces,
- no fancy symbols,
- describe the image content in three to four words,
- use hyphen between each word (example: fast-car.jpg).
Example
Many of our customers are running Joomla! eCommerce websites.
Here is an eample of how you could rename images before upload to an eCommerce website selling shoes!
Best practice for search engines is to include three keywords in an image title.
Example:
567456.JPG
could be renamed
567456.jpg
but would be better named
shoes-boys-red.jpg
OR
shoes-boys-red-567456.jpg
if you want to quickly cross-reference to the image.
In eCommerce every product should have a unique reference number (SKU or PLU).
If you already know what these are then you could incorporate in your image names.
Example
Red Boys Shoes
Ref No 345
Image could be renamed
shoes-boys-red-345-1-567456.jpg
This image would be 1 of several for product 345.
A second image could be
shoes-boys-red-345-2-567457.jpg
Use an appropriate file format
JPG or PNG
When detail is important.
GIF
When detail is less important.
GIF images can have a transparent background.
Contents include:
How to upload images (including drag and drop).
How to insert an image into an article.
How to edit image properties.
How to link an image.
How to delete images and folders.
How to add a caption to an image.
Assign style sets to images.
Control when images are displayed.
Recommended image widths.
Work smarter not harder!
 We coach, help and support managers of businesses and organisations across Cheshire, Manchester, Merseyside, North West England and the UK.
We coach, help and support managers of businesses and organisations across Cheshire, Manchester, Merseyside, North West England and the UK.





 Call 0161 818 8228 for Joomla! CMS Help & Support
Call 0161 818 8228 for Joomla! CMS Help & Support Contact us for Joomla! CMS Help & Support
Contact us for Joomla! CMS Help & Support Use DuckDuckGo® when you search the web
Use DuckDuckGo® when you search the web